Empathy
Ability to understand someone else feelings or thoughts in a situation.
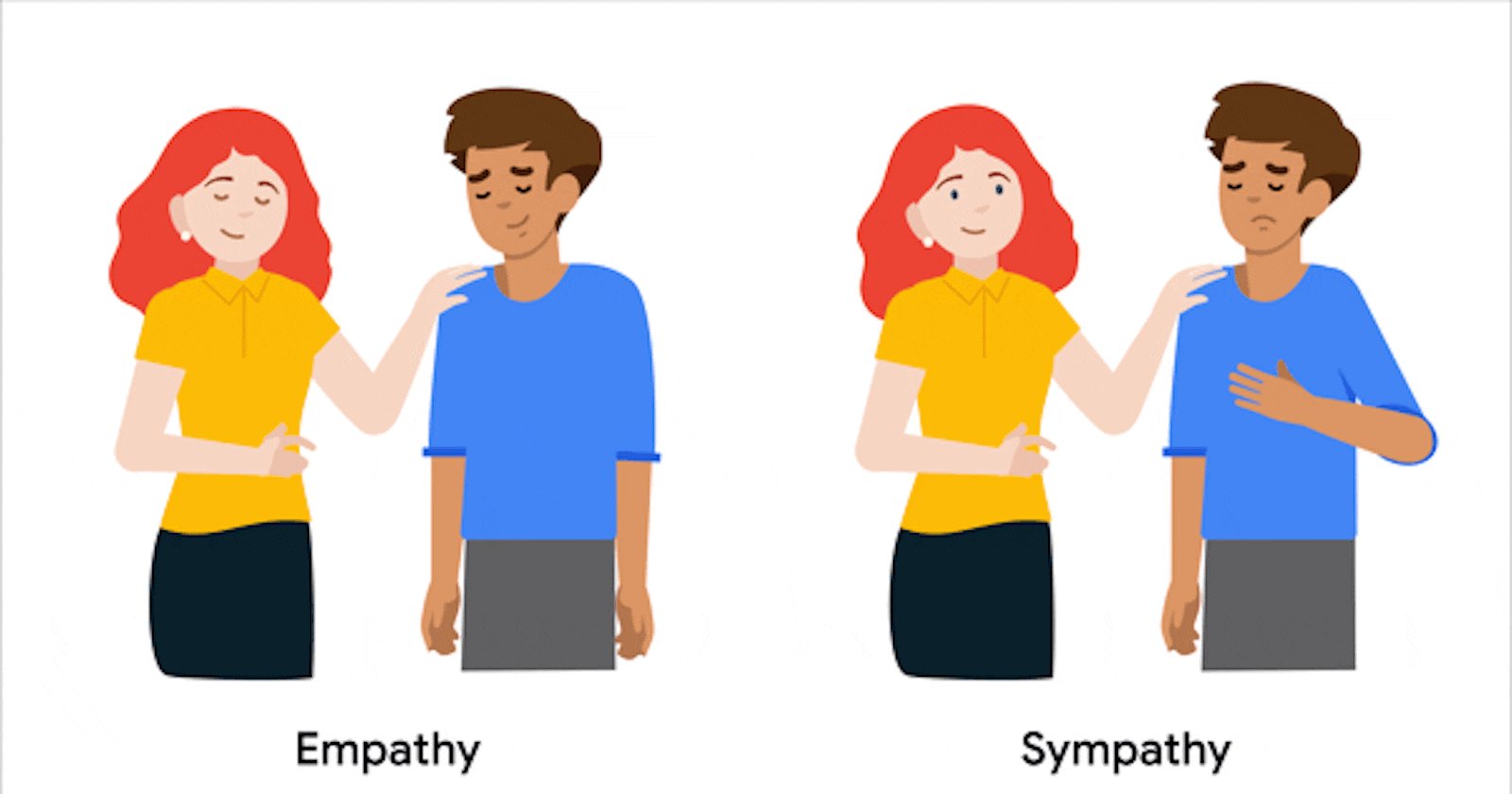
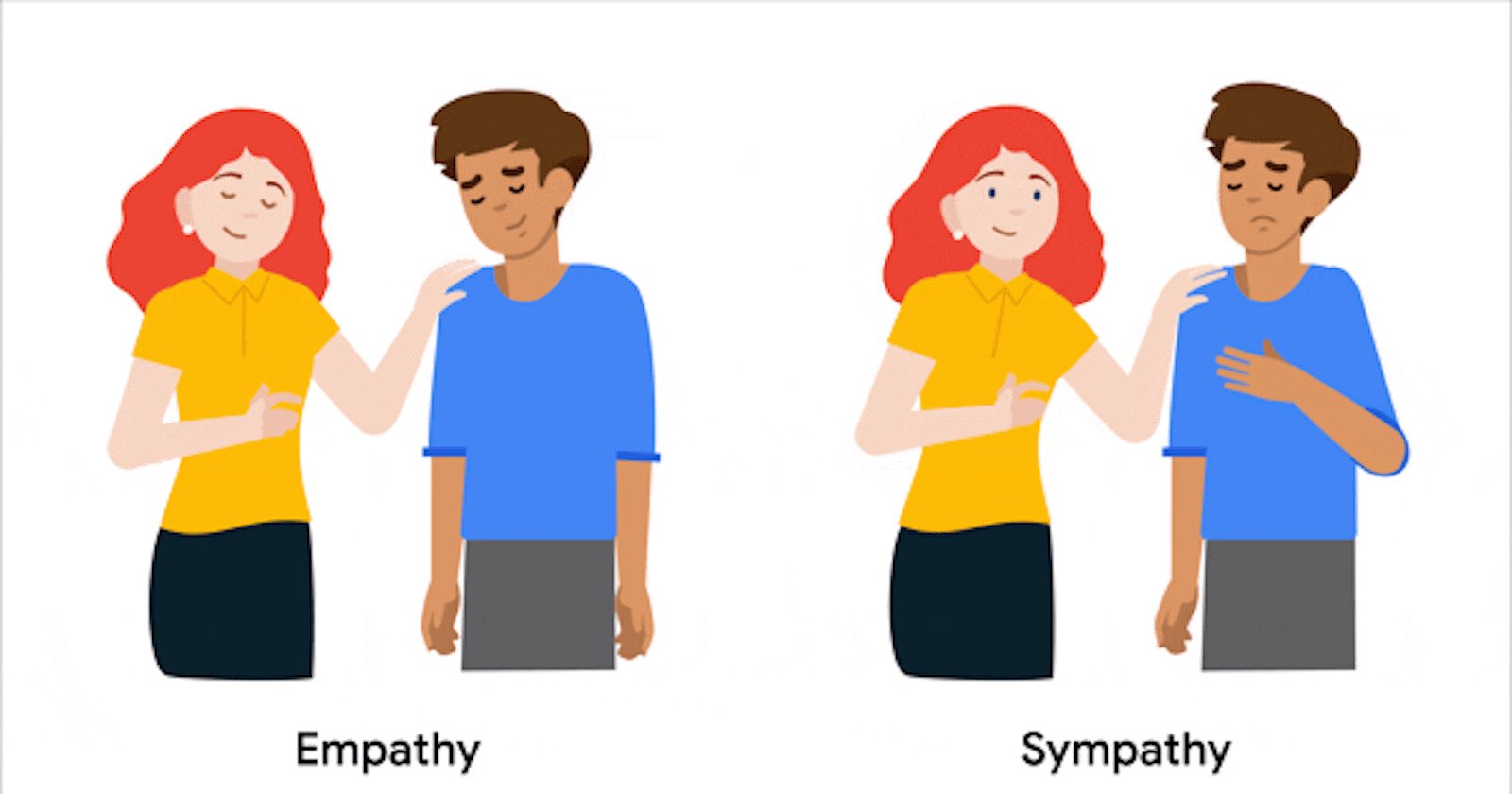
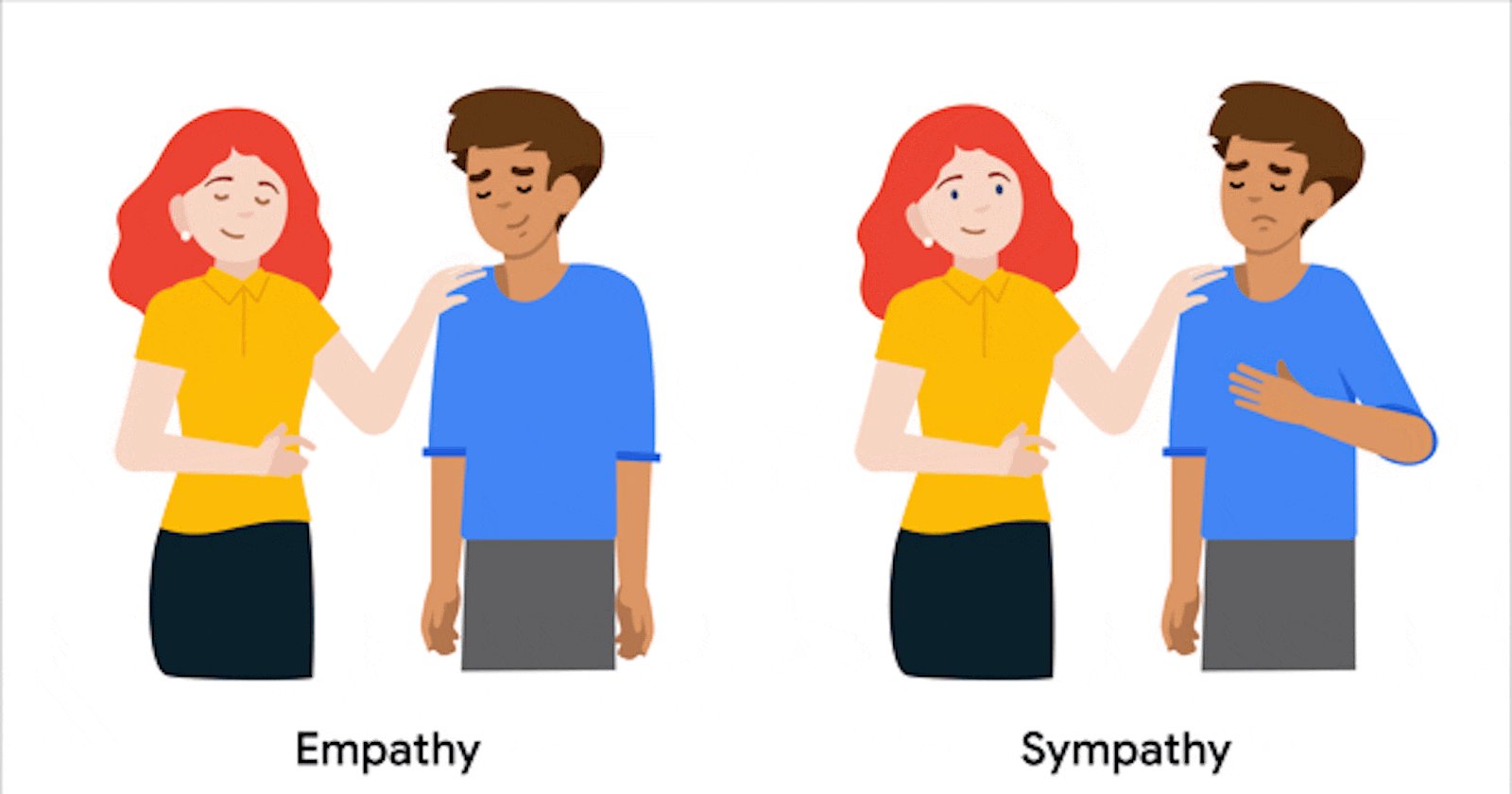
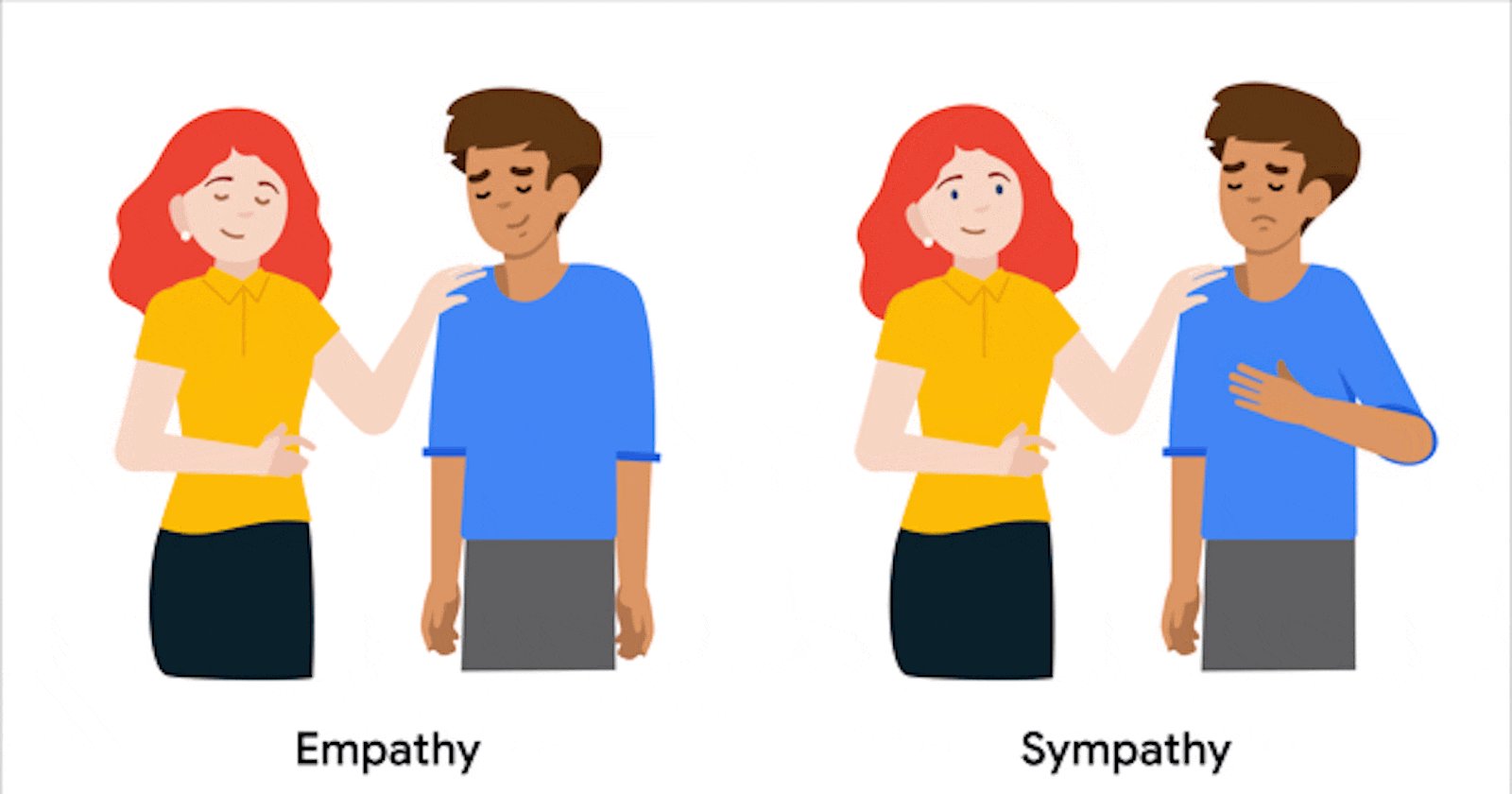
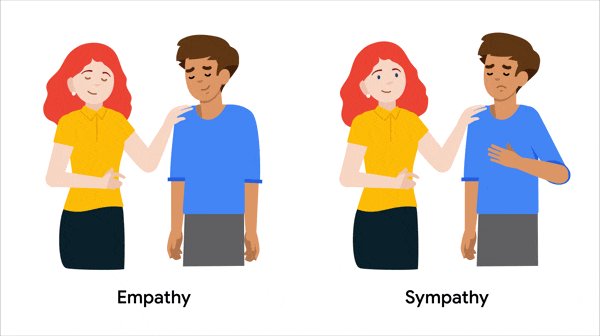
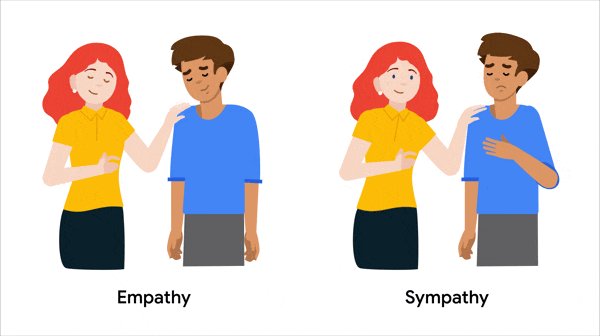
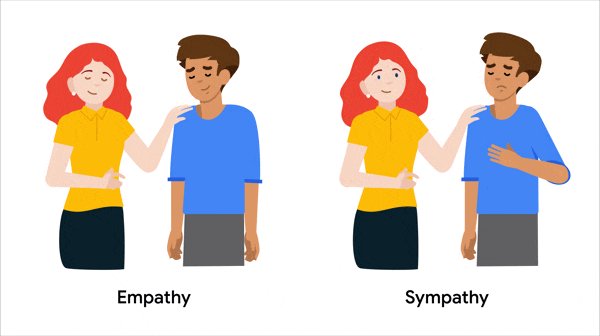
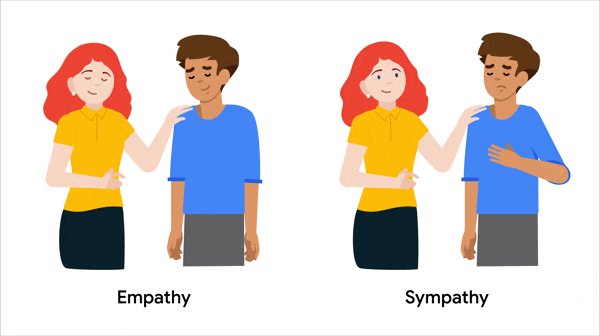
Empathy vs. sympathy
Empathy is sometimes confused with sympathy, but the two terms don’t mean the same thing. Empathy means understanding someone’s feelings or thoughts, often by feeling the emotions yourself. Sympathy is the experience of showing concern or compassion without feeling the emotions themselves.

Why Empathy is Important in the design process?
Designing with empathy will enhance the products you create. By building deeper connections with users, you’ll better understand their perspectives and pain points. Finding that connection early can guide you down the right design path and save you from extensive revisions of your product during a later phase of the design process.
Before heading towards Empathy Map you first need to do research and the best practice to collect in-depth information about people is through Interviews.
Interview
In-depth information on people’s opinions, thoughts, experiences and feelings.
Interviews can be grouped or one-on-one.
It can be Qualitative as well as Quantitative.
Through Qualitative research, we can ask Open-ended questions and can get more detailed answers.
Quantitative research gives you a closed-ended answer, for example, questions with answers only Yes / No.
At least 7 user interviews to get more diverse data.
It provides what works for the user and what doesn’t work for your product.
Let’s see the Advantages😍
Understand What the user thinks & Why is it so?
Adjust your questions or refocus the discussion based on user answers. But remember don’t lead your user to get an answer that you think is the right one because at the end of the day you don’t want to be biased and the goal is to get the user's feeling.
Give you the ability to ask follow-up questions in real-time.
You can ask questions specific to the user’s needs.
Through interviews, you receive direct suggestions from users.
Disadvantages 🤕😓
Interviews are time-consuming.
Are expensive to pay participants and rent space.
Sometimes sample sizes are smaller, due to time & money.
Can be affected by the brand wagon effect, or going along with the group’s opinion instead of thinking creatively, which can discourage open discussion by people who have an opinion that doesn’t align with the majority group.
Interview goals
I want to understand common challenges people face trying to manage a busy schedule and meal planning.
I want to identify frustrations people experience during the process of ordering from a restaurant.

Before Creating interviews, Ask yourself? (Goals )
What do you want to learn from interviews?
- Are there certain user problems or pain points that you need to empathize with?
- Are there any characteristics of users you want to interview?
- How much information should we have to ensure we get a comprehensive and balanced set of data?
Find research participants ( Target Audience )
Representative sample-A subset of the target population that seeks to accurately reflect the characteristics of the larger group. ( Specially traditionally unrepresented users ).
Personal network. your personal network is a great way to find people to interview! Think about family, friends, or colleagues who fit the demographics of the target users you’re designing for. (Demographics: age, Geographic location, Job title or industry, Gender.)
Existing user base. If you’re conducting research and creating designs for an organization with an existing user base, you’ll likely be able to recruit participants from that group of established connections.
Online. Alternatively, if you’re coming up with designs for an imaginary company or a newly established business, the easiest way to recruit participants for your study is online. You can use your own social media to find research participants. Or, there are websites created specifically to connect with research participants, like UserTesting and User Interviews. You can also find online groups that have users with the demographic characteristics that you want to interview. For example, if you’re designing an app for parents, you might find an online group about parenting. Before you post in an online community, make sure to check group rules or ask an administrator for permission to ask for research participation!
- Hallway testing. If recruiting participants online doesn’t seem like an option, a less formal way to recruit for your study is to ask people in person. You can use a recruiting method known as hallway testing, which means asking people that pass by in the “hallway” to try the product you’re designing. Try to position yourself in a location where you’re most likely to encounter your product’s target audience, like a dog park or a coffee shop. Hallway testing can be effective if you’re recruiting a small number of participants, if you have limited time, or if you want to conduct research for free. However, finding participants in this way is risky because the people you collect feedback from might not have all the characteristics of your product’s potential users.
- Third-party recruiting agencies. Some organizations have a budget to hire third-party research recruiting agencies. Recruiting agencies are useful because they save you time and can often reach diverse users.
Now, Create a list of participants
- Script interview question.
- Collect supplies you might need while interviewing such as a computer, the printed script of the question, paper, pencil or recorder.
- If your user provides information, take notes of it. That data may include- name, demographic introduction, relevant UX or how they find out about the interview.
- Practice before the interview.
Conduct User Interview

Step 1: Meet the participant**
Build a rapport (relationship). Building a good rapport is all about establishing a professional, but friendly, interaction. Making light conversation, like asking how the user’s day has been, can help establish a relationship before the interview begins. Simple questions and welcoming gestures can put the user at ease, which will help them share their true feelings once the interview begins.
Thank users for coming. Before the interview begins, show gratitude to the people you’re interviewing for taking the time to meet with you and share their perspectives. Thanking users is a part of establishing a good rapport and can help them feel like their opinions are valued. - Gather basic details. As you meet users, remember to ask about basic information that’s relevant to the interview, such as their name or demographic details.

Step 2: Conduct an interview
- Follow interview etiquette. Speak in a clear and concise manner while asking questions, and remain professional no matter how users answer a question. Show that you are actively listening while users share their perspectives, such as nodding, making appropriate eye contact, or writing notes. - Ask open-ended questions. Avoid asking questions that would lead to a simple “yes” or “no” answer. Instead, ask questions that start with “why.” For example, avoid asking “Do you like going to the library?” and instead ask “Why do you like or dislike going to the library?” This will allow for more detailed conversations and can reveal useful information to include in the product you’re designing. If the participant does provide a short “yes” or “no” answer, you should ask a follow-up question to get them to share more.

Step 3: Take Notes
- Highlight compelling quotes. The most obvious part of an interview is to take notes on what the user says. Interesting quotes are strong indicators of how users really think and feel. Including quotes in your empathy maps is a great way to feature a firsthand perspective from a real user, which can provide valuable insight when you begin your designs.
- Document observations about participants. It’s important to record not only what users say, but also their mood, expressions, body language, and behaviours. Pay special attention to outside factors, like noise or distraction, that might skew interview responses. All of these observations will be important to consider when creating empathy maps.
- Record interviews. Ask participants if they will allow you to record their interview. If they consent, recorded interviews can be really helpful later, for revisiting parts of an interview that you might not remember or taking additional notes after the interview concludes.

Step 4: Wrap up Interview
- Show gratitude. Make them feel important their answer and presence are valuable to you.
- Ask users if they want any new points they want to add.
Now as you have collected your data, you can finally start with Empathy Map
Empathy Map
An easily understood chart that explains everything designers have learned about the type of user.
Types of Empathy Map
One-User empathy map. Represent a visualization of the individual users. You record feedback from a single user.
Aggregated empathy map. Represent a visualization of everything designers know about the entire user segment or group of similar users.

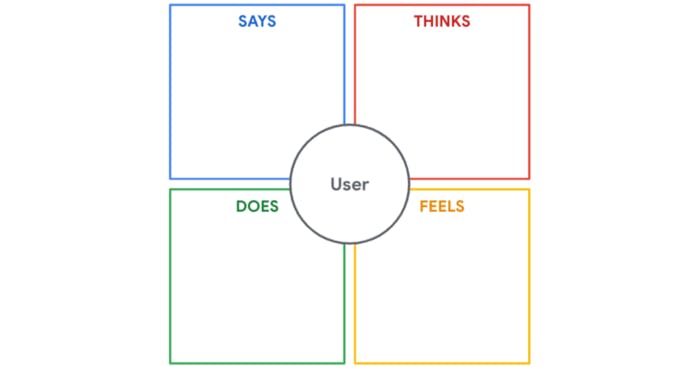
Let’s see the One-User empathy map.
Represent a visualization of the individual users. You record feedback from a single user.
Says
- Represent what the user says.
- Use direct quotes. It helps you avoid biases.
Example: Imagine you’re on a team building an app that promises food delivery in 30 minutes or less. You interview users about their experiences with food delivery.
one user, Bhawna has ordered food through other delivery apps before. Bhawna might say something like, “I wish food delivery apps provided more accurate time estimates.” We should write this direct quote from Bhawna in the says square of our empathy map.
Does
- Represent what the user does.
These could be actions or behaviours the user shares in their responses or even the user's physical actions during the interview.
For example, Bhawna might share how they only order delivery when eating at home alone.
Think
- Represent what the user thinks.
- This includes things the user doesn’t actually say, but that you can tell through observation.
- Facial expressions are a great way to understand what a user is thinking.
- For example, A furrow brow might indicate that Bhawna is skeptical about 30 minutes or less guarantee.
Feel
- Represent what the user feels.
You could directly ask users what they’re feeling during the interview, so long as it’s done in an open-ended way.
For example, you might ask, how did you feel when you try to place delivery orders through an app?
User
- The word user does right into the middle where square interacts.
- Add user name at the center.
Aggregated empathy map
- Represent a visualization of everything designers know about the entire user segment or group of similar users.
- The difference is that aggregated empathy maps include information that is gathered from multiple users.
Continuing with our example, let’s say that the day you interviewed Bhawna, you also interviewed Manav and Lisa.
Says
- Manav mentions something similar to what Bhawna said about accurate estimates.
But Lisa says, “I wish I could live-track my food delivery.” We’ll add that response below Bhawna's response in the says square.
Does
Something that both Manav and Lisa shared was that they order delivery on weeknights more often than weekends, so we’ll add that to the does square.
Think
During the interview, Lisa shared that it would be nice if their favourite restaurants had a delivery option.
Feel
Next, Bhawna responded to the question, how did you feel when you try to place a delivery order through an app? By expressing frustration with the lack of direction in most food delivery apps.
Lisa started feeling annoyed with trying to navigate delivery apps.
We will add the additional points and avoid adding similar answers again and again.
I took inspiration from the course called Google UX Design Professional Certificate, I would highly recommend this course, anyone who is at a beginner level or an expert can do this course.
Visit my portfolio: behance.net/sehajsharma